Widgets
Widgets são componentes interativos e autônomos que podem ser facilmente integrados a sites, aplicativos ou plataformas digitais. Eles proporcionam uma maneira simples de adicionar funcionalidades específicas, como mostrar informações atualizadas, sem a necessidade de desenvolver ou programar do zero.
Com os nossos widgets, você pode enriquecer sua plataforma com dados em tempo real e recursos visuais atraentes, melhorando a experiência do usuário e mantendo-os sempre informados.
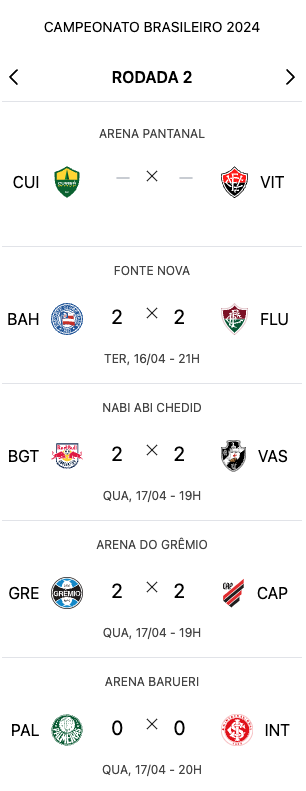
Widget de Rodadas
O Widget de Rodadas é projetado para fornecer uma visão abrangente das rodadas em torneios ou campeonatos, permitindo aos usuários acessar resultados de jogos, datas e outras informações relevantes de cada rodada. Ele é uma ferramenta interativa que pode ser facilmente integrada a sites, aplicativos ou plataformas digitais, oferecendo aos visitantes uma visão clara e atualizada dos jogos e resultados de seus times favoritos.
Como Integrar o Widget de Rodadas
1. Adicione o seguinte código <iframe> onde você deseja exibir o widget em sua página:
<!-- API Futebol Widget de Rodadas -->
<iframe
src="https://api.api-futebol.com.br/v1/widgets/rodadas?client_id=[CLIENT_ID]"
title="API Futebol"
width="100%"
frameborder="0"
style="height: 100%; min-height: 700px; max-width: 300px;">
</iframe>
Substitua CLIENT_ID pelo valor correspondente fornecido em seu dashboard.

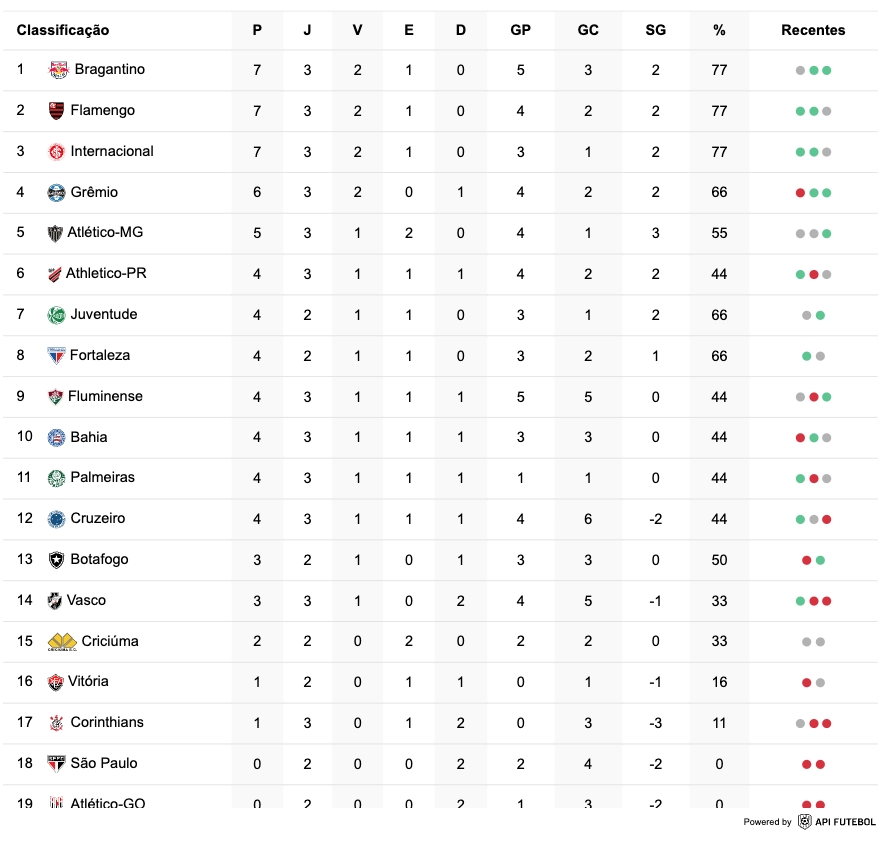
Widget de Tabela
O Widget de Tabela é uma ferramenta interativa projetada para exibir a classificação atual de times em um torneio ou campeonato de forma clara e visual. Ele permite que administradores de sites ou aplicativos integrem facilmente as informações atualizadas sobre a classificação de times em suas plataformas, oferecendo aos visitantes uma visão em tempo real do desempenho de seus times favoritos.
Como Integrar o Widget de Tabela
1. Adicione o seguinte código dentro da seção <head> do seu HTML:
<!-- API Futebol Widget Script -->
<script src="https://cdn.api-futebol.com.br/widgets/v1/apifutebol-tabela.js"></script>
2. No local onde você deseja exibir o widget em sua página, insira o seguinte código:
<!-- Exemplo para o Widget de Tabela -->
<div class="apifutebol-tabela" data-client-id="CLIENT_ID"></div>
Substitua CLIENT_ID pelo valor correspondente fornecido em seu dashboard.
3. Pronto! Carregue sua página e o widget aparecerá no local especificado, exibindo a tabela de classificação.